Background
The opportunity of extending health care beyond hospitals and clinics delivers important benefits to patients and their families. The demand for home health care services has grown rapidly as has their scope of action. The desire to expand this business and the commitment to providing safe quality healthcare motivated my client to redesign the tool professionals and patients use at home on a daily basis. The application is accessed through a tablet assigned to each patient's home.
Scope
I joined the project with the mission of leading the design team as we executed the following tasks: assessment of the current tool, carry out user research and design of the final mockup of the solution, always addressing the business goals.
Process
➜ DISCOVERY PHASE
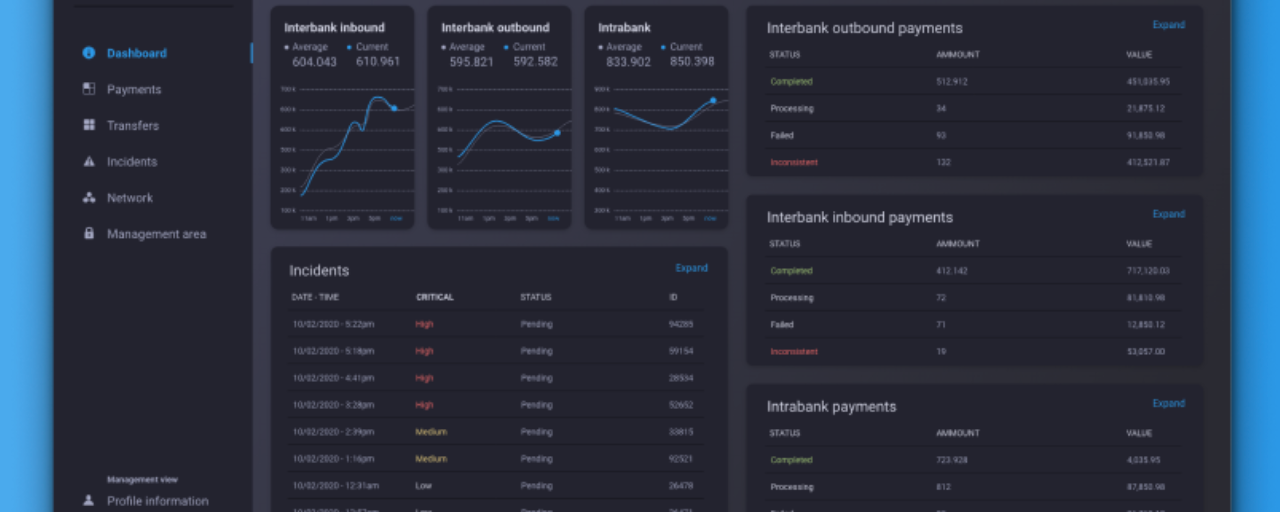
We started the project by performing a competitive analysis to enhance our understanding of the market, to help us define the problem and to compare features with the current application. User research was carried out in order to improve the comprehension of user contexts and needs.
During the research we confirmed the hypothesis that family members are more likely to use the tool than the patients themselves. We also found out that the patients sometimes feel insecure whether the caretakers are following the correct prescription, which is a failure some patients have witnessed in previous hospitalizations.
Patients and family have the following needs:
→ consult the current prescription
→ access information in procedure appointments
→ communication with customer care personnel
The health professional team is composed of physicians, nurses and caretakers. In general, their needs are the same, but there are a few differences depending on the profile, which are reflected in the functionalities.
Health professionals needs are:
→ to access and update progress notes and medical records
→ to examine and update prescriptions
→ to communicate with the office staff
To improve security, all users must have quick and constant access to an emergency button.
➜ IDEATION AND DESIGN PHASES
After the discovery phase, we moved into the ideation and design phases. Based on information acquired during user and market research, we defined the sitemap for the application, always focusing on delivering value instead of a long list of functionalities.
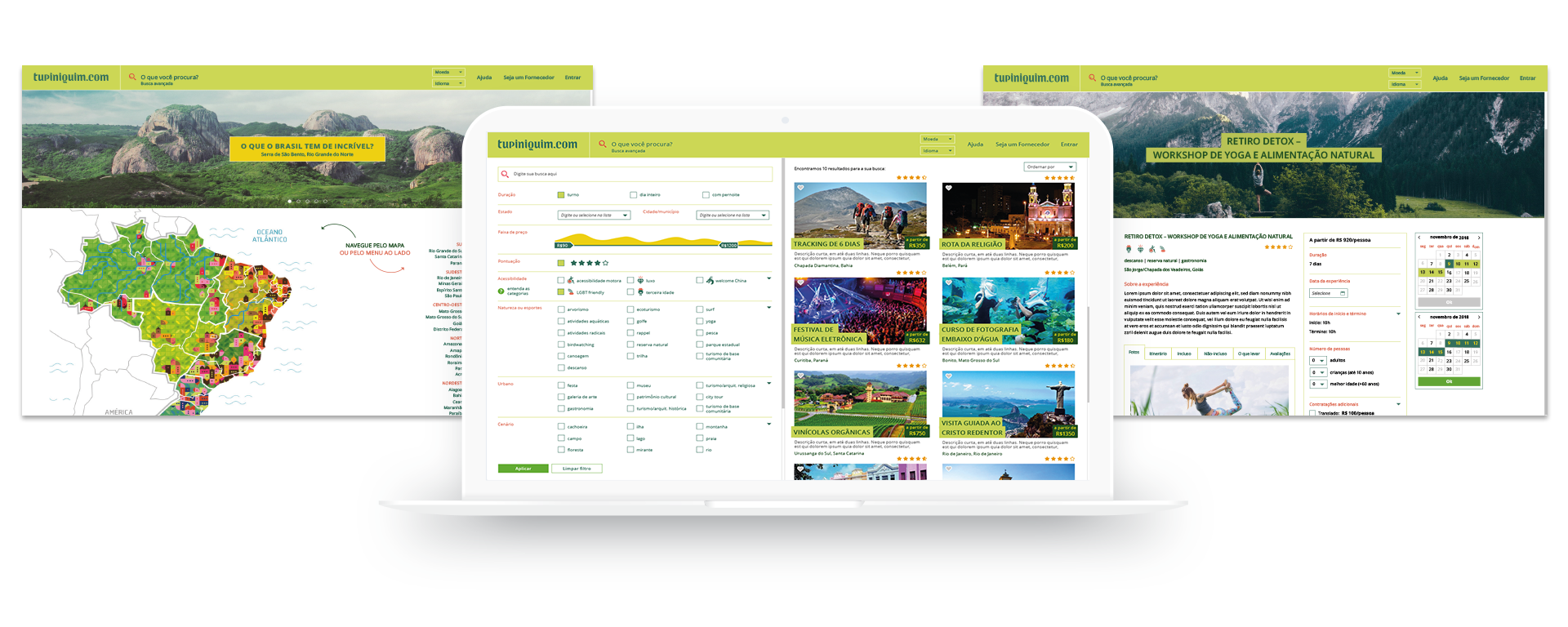
The following step was a free-hand sketch to develop alternatives for user navigation and the style of the interface components. Once we determined how the result would look like, we designed the entire application, as represented below.
The video shows a simulation of a user interacting with the application in the patient view.